On Site
Designing an end-to-end mobile app
Background
With over 10 years of experience in the event industry I wanted to create an app that would help streamline the event planning process.There are plenty of event platforms & apps that exist today that have been designed with attendees in mind, but before those attendees arrive at an event, it all starts with the event planner. Event planners typically spend months preparing for an event, but there will always be certain tasks that must be managed once they are onsite.
Problem Statement:
Events are fluid and event professionals need easy access to their planning documents so they can make real time decisions, answer questions & be prepared with a backup plan in case things go wrong. Last minute changes are almost guaranteed during an event and when something changes, multiple people need to be notified, and it all needs to be done quickly & discreetly behind the scenes so attendees can have an uninterrupted event experience.
Solution:
Create an all in one mobile app that gives event professionals and their internal & external teams access to up to date event information, keeps track of changes and allows them to work collaboratively.
Project Details
Role
UX Researcher & Designer, UI Designer
Tools
Figma, FigJam, Miro, Zoom, Sketch, Maze
The goal of this project was to create an app for event planners to use on-site at events for their day of planning & communication needs.
01: Research
In order to understand how event professionals plan and communicate on-site at an event, I conducted secondary research, including market research & competitive analysis as well as user research, including user interviews with contextual inquiry.
Design Objectives
Create a mobile app to help streamline the event planning process
Define an MVP for a planning & communication tool for event day
Research Goals
Understand the competition & trends in the event technology industry
Identify the tools event planners are using throughout the planning process
Discover what event planners like & dislike about their current event management platforms
Understand how event planners communicate when they are on-site
Identify where the gaps are & what needs aren’t being met
Market Research + Industry Trends
I started by researching Event Technology (Event Tech) to better understand what the event industry looks like now, what the current trends are, and how those trends have changed the role of the event planner.
A study conducted by G2, showed that 74% of event planners use event technology from all different providers rather than an all-in-one solution. This can be due to the fact that within the event industry, there are multiple categories of event technology, each with different use cases.
“The 2020 pandemic produced a revolution in the event industry that required planners to relearn and rethink everything from business models and sponsorship to event technology and content delivery.”
Competitive Analysis
There are multiple categories within event technology, and not many direct competitors for an event services app, so I focused on one tool from each of the following, which helped me understand the functionality & features that exist within the industry:
Event Management Platform
Meeting Services App
Project Management Software
Event Planning Software
User Research Insights
Once I understood the landscape of the industry, the next step was to talk to potential users to understand their pains & goals in order to empathize with them. I conducted 5 user interviews with contextual inquiry to gain insights into how users plan & communicate on-site at an event, understand what tools they’re using throughout the planning process and identify what needs aren’t being met.
There's no one size fits all in events, each one has different needs & resources, and though you might approach it with the same template or plan there are always things that will come up on the day of and you need to be flexible
Pain Point of Planners: When one thing changes, multiple people need to be notified
Event managers act as the point person when it comes to communication, often times they have to send the same message to multiple people using different channels
Planners are usually troubleshooting & answering questions once they are on-site: they need quick solutions, access to their planning documents in one place & the ability to easily look up information.
Prior to user research I wanted to create an event task management app. After speaking with potential users, I realized that once you’re onsite for an event it's more about troubleshooting, having easy access to the relevant information and communicating changes to your teams, so I pivoted my idea and created an event services app instead.
Empathy Map
In order to better understand & communicate the problems and mindset of my potential users, I created an empathy map. I highlighted key words & phrases that came up during conversations with my participants in user interviews, and created sticky notes of what my persona would say, think, do & feel.
Persona
Using my empathy map as a guide and thinking about how the pains & gains are connected, I created the persona Tiffany to represent the average user.
Storyboard
I identified the functionality I wanted to highlight in my design and created storyboards around Tiffany accessing her planning documents, requesting a change & notifying all relevant staff.
Version 1 - How the situation would be handled currently
Version 2 - How the situation would be handled with a solution that would mitigate the problem
02: Define
After completing my research, I began to brainstorm the features & capabilities of the On Site app that would address the challenges of event planners.
Point of View Statement
As a busy event manager, Tiffany needs a way to easily access her planning documents & communication channels because there are always last minute changes on-site at an event and she wants to be able to make updates & keep her team informed in real time.
How Might We Questions + Product Roadmap:
After defining the problems event professionals have when they are onsite, I came up with some How Might We questions to address these frustrations. I included a list of features under each HMW to help define the MVP and understand how the product will fit the users needs.
-
How might we give event professionals access to all of their planning documents in one place?
— A mobile app with document storage
-
How might we help event professionals stay organized & track changes?
— Digital event schedule that updates in real time and allows users to create to-do’s and submit requests
-
How might we create a collaborative tool that gives the entire planning team up to date event information?
— Team chat functionality with access to view relevant channels & messages
-
How might we improve communication between event professionals and their internal & external teams?
— Automated alerts & notifications, ability to tag staff & vendors
03: Design
Once the product was defined I moved onto the design phase to determine what the overall look & feel of the On Site app would be.
Sketches
As I was defining my product roadmap I also started sketching my key screens to see how the priority 1 features I was including would fit within the app.
Wireframes
Using my sketches as a starting point & thinking about the user flow as a guide to make sure I was taking into account all actions & decisions Tiffany would make and the screens she would encounter I created my mid-fidelity wireframes.
Style Tile
Using the brand keywords that define On Site: modern, dynamic, & joyful I collected inspiration and common design patterns to create and determine the UI elements for the product.
Hi-Fi Wireframes + Prototype
I applied these UI elements to my wireframes and built out a prototype that would allow users to navigate through and interact with the On Site app.
04: Test
Usability Testing
After creating the prototype, I conducted unmoderated usability tests via Maze to study how users responded to and interacted with the product.
Findings
All participants were satisfied with the overall look & feel and found the product intuitive to use. All participants would be very likely to recommend this product to a friend.
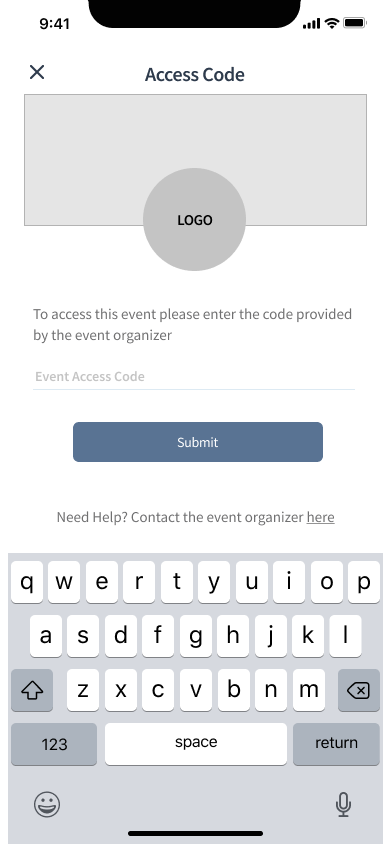
3 / 4 participants were able to login & create an event.
4/4 were able to find out more details about activities in the Run of Show & mark activities as complete
4/4 were able to add a new team member, but they all took different paths to get there
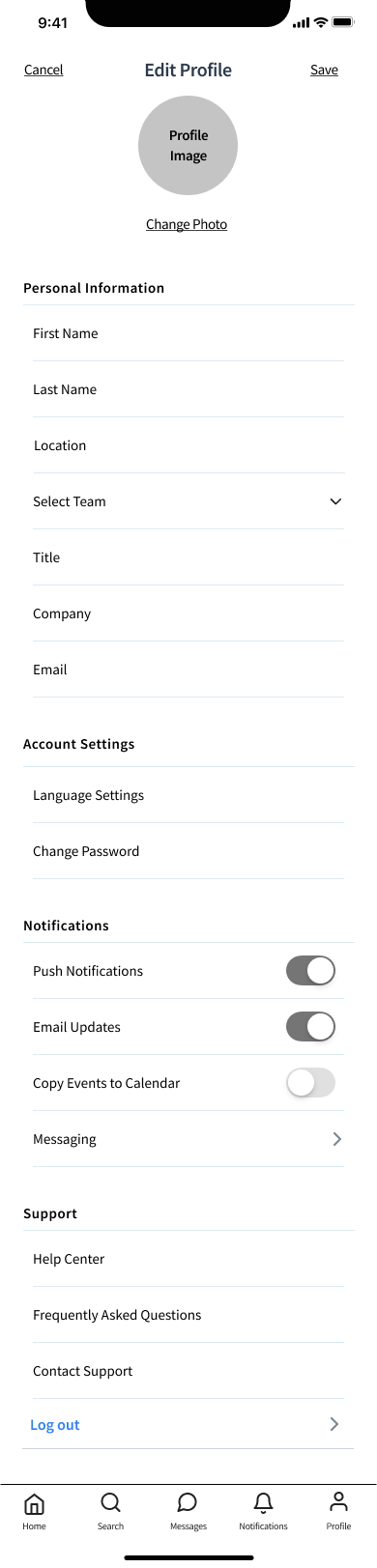
3/4 were able to turn on push notifications, but they all had difficulty finding where profile settings were located
2 /4 were able to send a message, but took an indirect path to get there. All participants expected to be able to get there from the contacts page
All participants experienced some confusion with the information architecture and navigation
Next Steps
After synthesizing the data from the usability test, I was able to start seeing patterns in the areas participants had success or difficulty with. Once I identified the most common pain points, I came up with potential solutions that I will focus on as the next steps for priority revisions:
Work on improving information architecture
Include a settings menu icon on the event page instead of within the profile
Create onboarding screens with instructions for how to navigate some of the most used features on the app
Reflections
Prior to user research I wanted to create an event task management app. After speaking with potential users, I realized that once you’re onsite for an event it's more about troubleshooting, having easy access to the relevant information and communicating changes to your teams, so I pivoted my idea and created an event services app instead.
Existing event tech focuses on the attendee experience, the On SIte event app is to addresses a gap in the industry & fulfill a need of event professionals