Mirror
Designing a responsive ecommerce website
Background
Mirror is a large clothing store chain that sells high quality, low cost clothing for kids and adults. Mirror prides itself on customer service and providing access for everyone to affordable clothing for any occasion. After a successful 26 years as a brick-and-mortar company, they’ve decided to invest in digital and offer online retail. There is a huge opportunity for online sales because their loyal customers have been asking for it and they have excess inventory in their warehouse.
Design Objectives
Create a responsive ecommerce website that emphasizes the wide variety of clothing Mirror has to offer.
Show products for all existing types of customers + allow users to easily filter products to narrow down options.
Update the logo and re-design it with a fresh, modern look
Project Details
Role
UX Researcher & Designer, UI Designer
Tools
Figma, Miro, Whimsical, Zoom, OptimalSort
01: Research
In order to understand how & why users shopped, I conducted secondary research, including market research & competitive analysis and user research, including user interviews with contextual inquiry and a survey.
Research Goals
What motivates customers to purchase online vs. in store?
How do customers user filters to browse for clothing when they shop?
What attracts customers to buy clothing from a particular brand?
Market Research Trends + Findings
I started by researching the industry, searching for trends in online retail and supporting data.
Retail is a competitive market and it’s increasingly difficult to stand out, so a digital presence is critical.
Customers are looking for convenience: one click ordering, rapid delivery, automated checkout
Customers want to see detailed product descriptions, images & videos, style guides, model size details
Rapidly evolving technology allows retailers to provide an experience for shoppers; brands are able to offer features & services that provide the same customer support and comfort of an in-person shopping experience.
Competitive Analysis
Once I understood the landscape of the industry, I identified 5 competitors that either offered budget friendly clothing options, had online & physical locations, or used extensive filters.
User Research Insights
The next step was to talk to potential users to understand their pains & goals in order to empathize with them. My research study included a total of 19 participants. I conducted five 1-on-1 interviews with contextual inquiry to obtain firsthand knowledge of users' experience and behavior. I also created an online survey to collect data from 14 respondents to determine what features they value & their preferences.
Survey Results
Shopping Preferences
First Action Taken on Homepage
Reasons For Not Purchasing Online
Key Findings
The biggest issue with online shopping is the inability to try clothing on before buying
The more products on a site, the more likely participants are to filter or sort items
Clearly defined categories for customers to choose from is important
Product recommendations and suggestions are appreciated by customers
Persona
Based on research, I created the persona Chelsea, a bargain hunter who likes an organized website where she can easily scan & browse items. She wants to be able to shop on the go and view multiple product images so she can see how the clothes fit before purchasing.
02: Define
Card Sort + Site Map
In order to determine how participants naturally organize items that would be found on Mirror’s retail website, a card sorting exercise was conducted online. Participants, categorized 20 clothing & accessory items & created labels for each category they created.
Key Findings:
5 participants classified the cards by type of clothing item: Accessories, Bottoms, dresses, outerwear, tops
2 participants classified the cards by type of clothing style: Casual Wear, Lounge Wear, Work Wear
Based on the results of the card sorting exercise and participants classification by clothing item type, I created the Site Map that would become the foundation of the Mirror website.
Task Flow + User Flow
In order to define the paths my persona Chelsea would take when purchasing an item on the Mirror website, I started off with a task flow and then built on to create a user flow.
03: Design
Sketches
Taking user research & competitive analysis into consideration, I sketched 3 versions of the homepage. The goal of these sketches was to create a variety of options that incorporated different features & combinations of sections users would expect to find on an ecommerce site. Each version is based on the following design goal:
Version 1: Highlighting new arrivals based on competitive analysis
Version 2: Highlighting sale items based on user research
Version 3: Highlighting best sellers based on user research & competitive analysis
Wireframes
Using my sketches as a starting point & referencing my user flow as a guide to make sure I was taking into account all actions & decisions Chelsea would make and the pages she would encounter I created my mid-fidelity wireframes.
From the sketch phase to wireframing a few key changes were made, including:
Combining layouts of sections from all 3 sketches
Prioritizing new arrivals section based on business goals
Creating a Looks In Real Life section to showcase customers everyday customers wearing the clothing
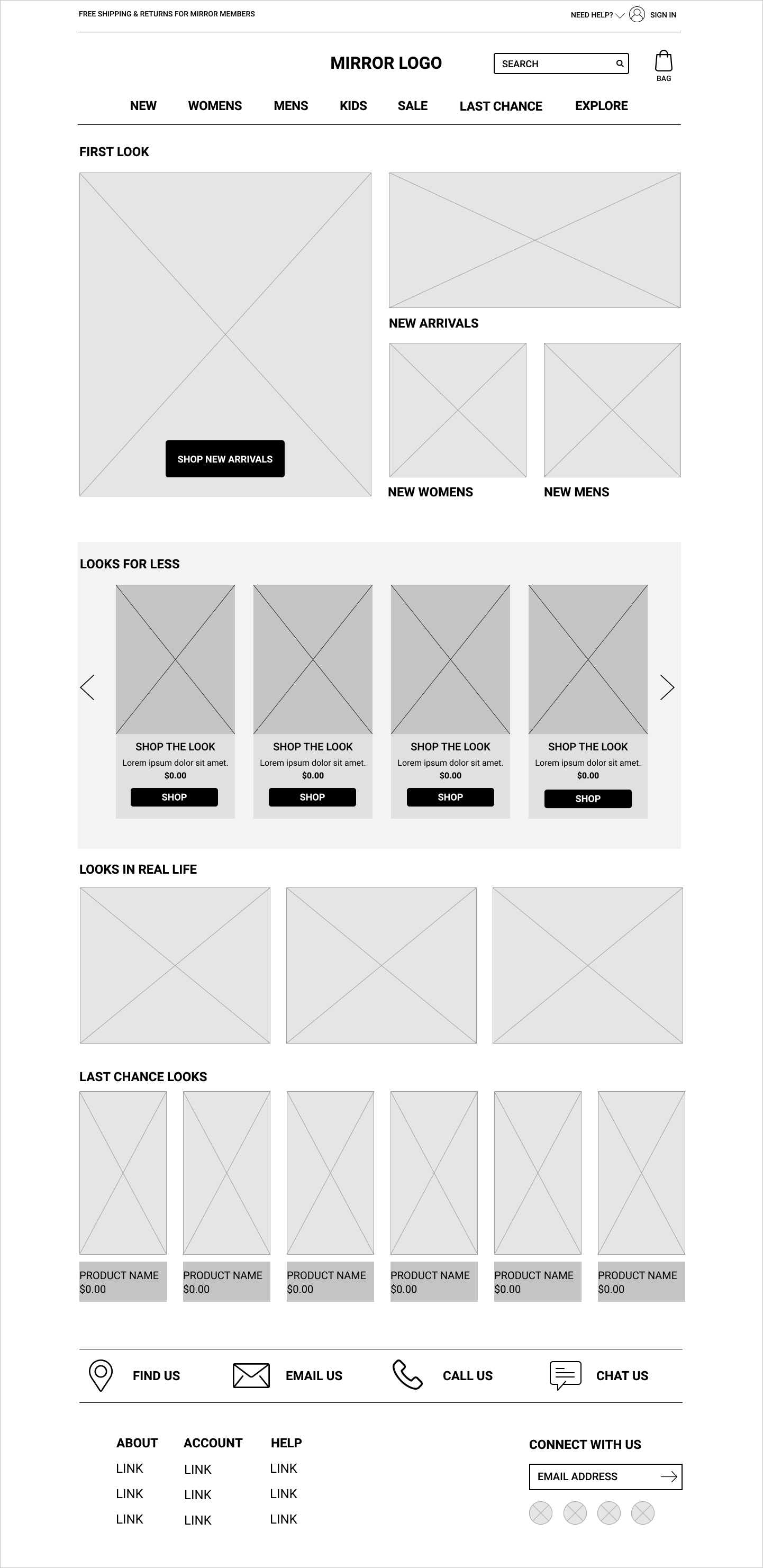
Homepage
Category Page
Category Page with Filters
Product Page
Branding + UI Kit
In order to update Mirror’s brand identity to fit their new online presence, I created a word map to determine the keywords that would define the brand: effortless, modern, minimal, clean, neutral. Using the new brand guidelines, I created a mood board, logo, style tile, and UI Kit that I referenced throughout interface design.
04: Test
Prototype + Usability Test
Taking branding elements into consideration I started with the desktop version for both the Homepage & the Product page, and translated my designs to both tablet & mobile versions. After creating the initial prototypes using my responsive designs, I conducted a usability test to study how users responded & interacted with the Mirror site.
Findings
All users described the site as easy to use, easy to understand, & easy to navigate.
Users took a variety of paths to get to the category page including via search bar, navigation menu & trending looks section.
All users were able to add a product to their shopping bag
All users were able to use the filter and sort functions to narrow down their search criteria for a certain size & color item.
Users were expecting different interactions with the navigation menu & product images.
Homepage
Category Page
Search Results
Product Page
Affinity Map
After synthesizing the data from the usability test, I created an affinity map. Grouping like comments together and sorting them into successes or pain points allowed me to see where participants ran into similar issues or were expecting to see something different.
Based on this affinity map I was able to identify the category page as an area for improvement, and determine the opportunities for potential solutions were to include more detail & interactions for the products.
05: Iterate
What Changed?
During this round of revisions I prioritized user interactions and category page updates by making the following changes to the prototype:
Navigation menu opens on hover & closes on un-hover
Quick shop button pops up with additional product details on the category page
Alternate product view images change on hover on the category page
Thumbnail images enlarge to feature image on click on product page
Added filter indicators once filters are applied
Moved the category headers and filters to a side menu so the products could move up on the page.
Next Steps
On the list for the next round of revisions & testing is to:
Highlight sale items on category page
Offer more suggestions for other items to shop for on product page
Reflections
The insights uncovered during the research phase, both from competitive analysis and user research, were equally important since e-commerce is a competitive industry.
Understanding the success & pain points participants faced during usability testing helped drive the iterations made.